AccountView Foundations
I led and created a modern design system spanning 4 platforms, with 600+ components, built on top of a robust, fully accesible style framework with 1000+ variables. This was a joint effort with a teammate and the ongoing consultation of our development and design partners.

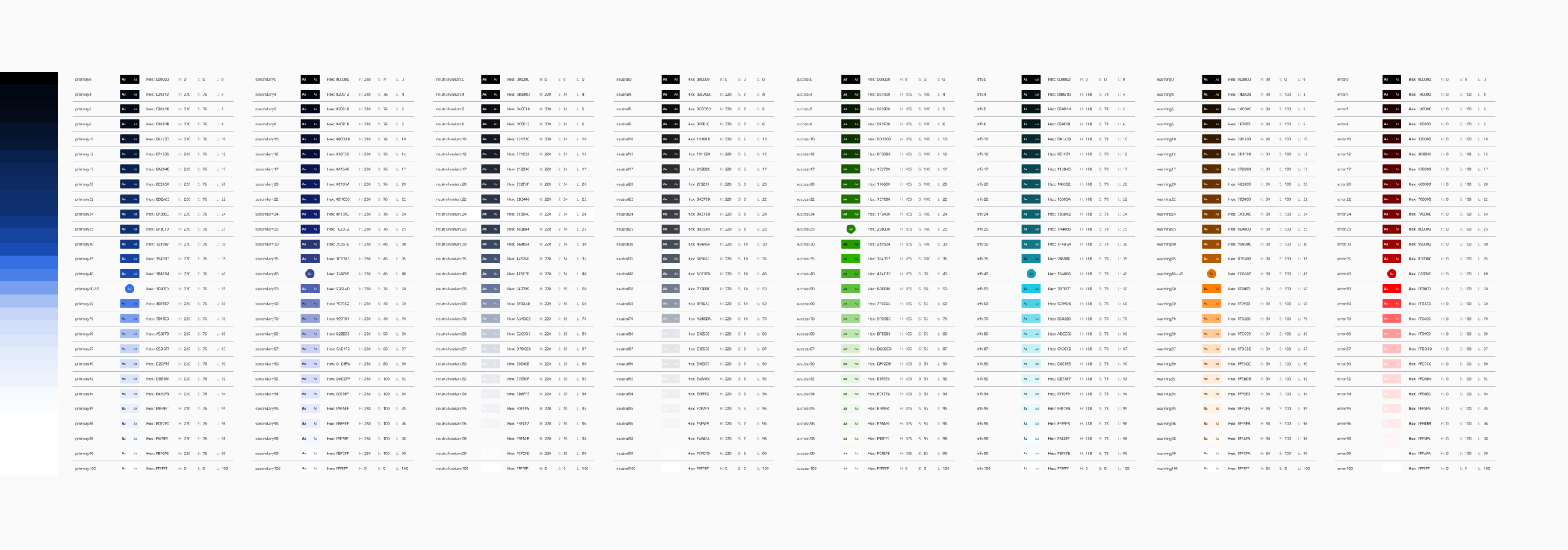
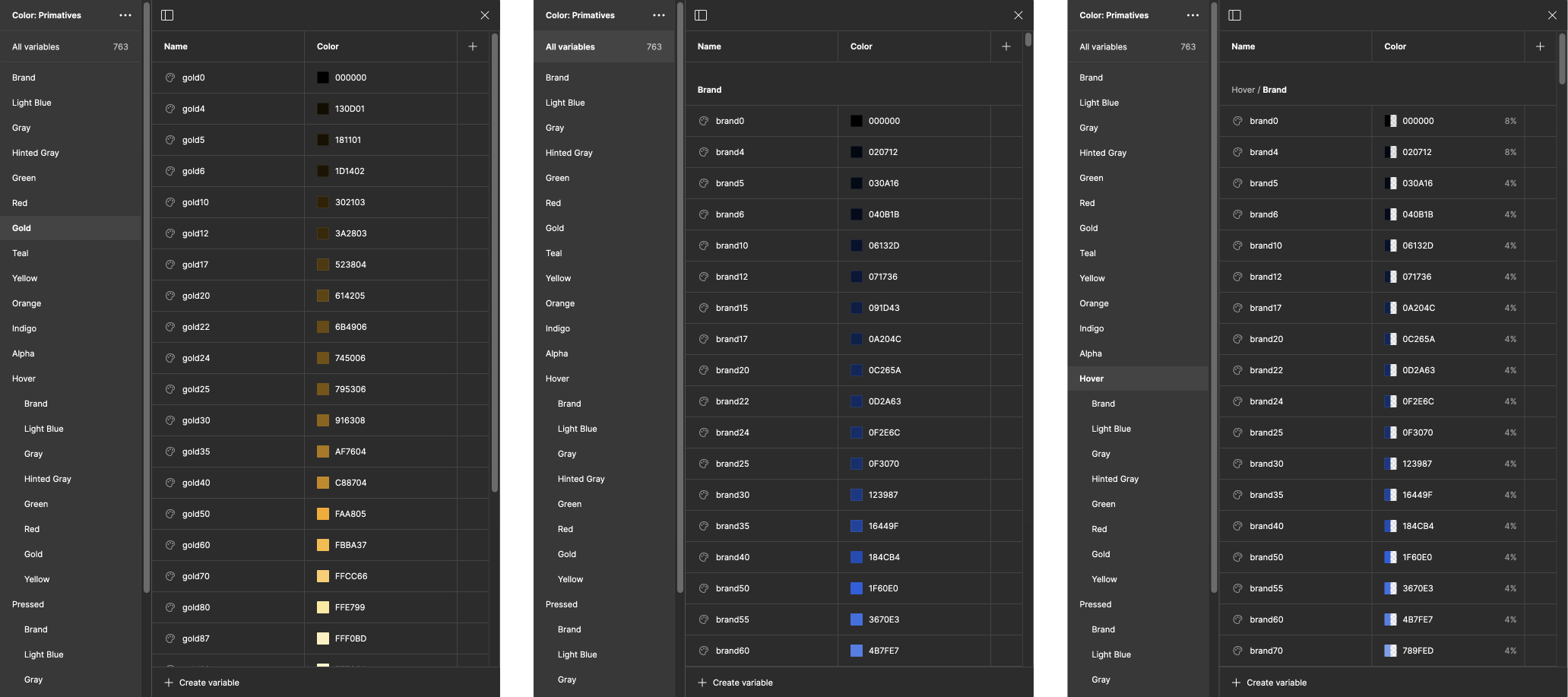
This DS employs a detailed set of primitive variables, allowing for consistent visual heiarchy when using different hues, and allows for granular adjustments to be made in the future. Because these primitives are referenced by semantic tokens, it doesn't matter how many there are, and they can stay neatly hidden away.

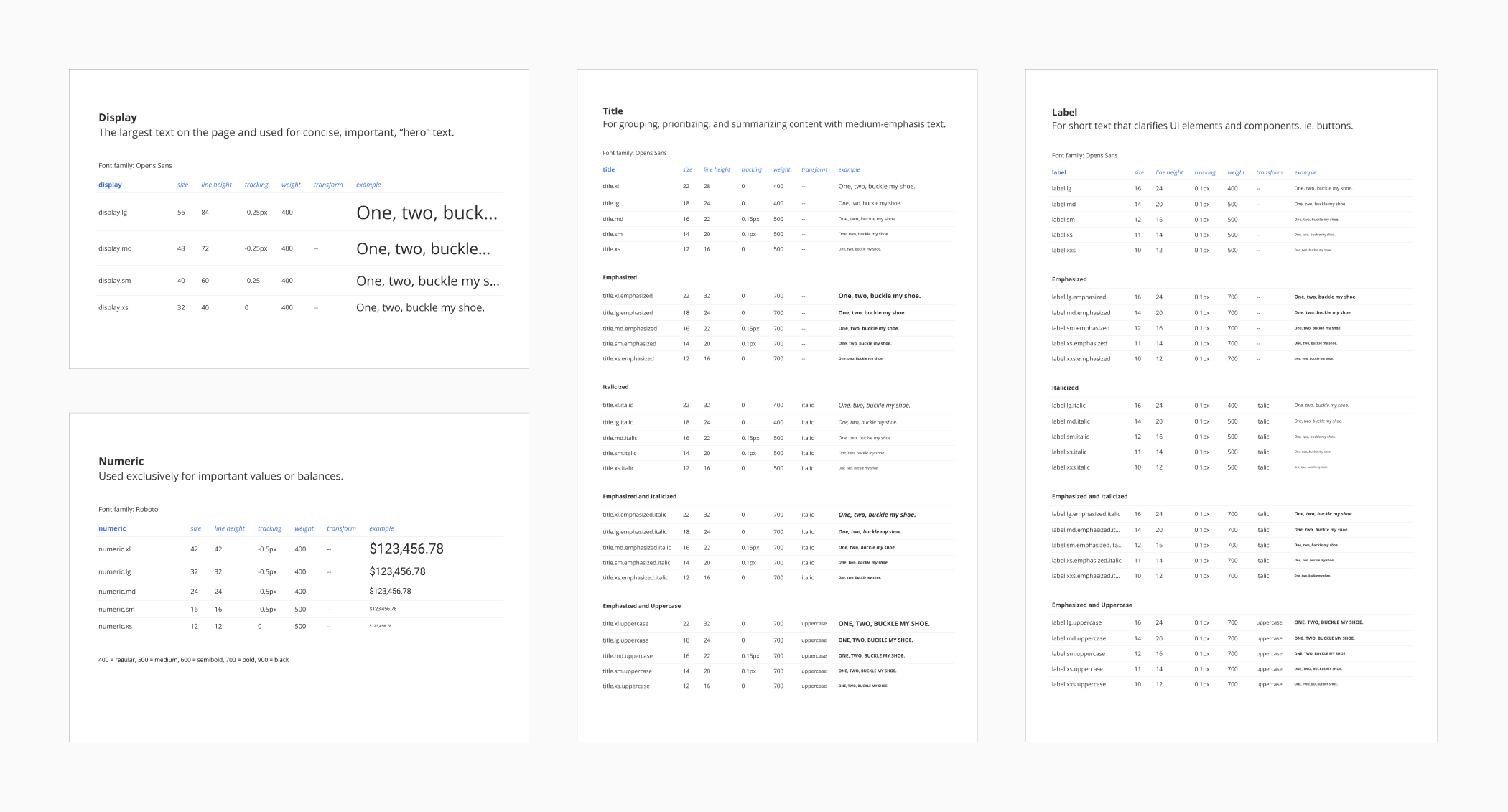
In my experience, color is a blend of math and what I observe. It's noteable that final touches here, and for the whole design system, need a human eye to review. Just as with optical alignment in typography, that might mean you're deviating from the "math".


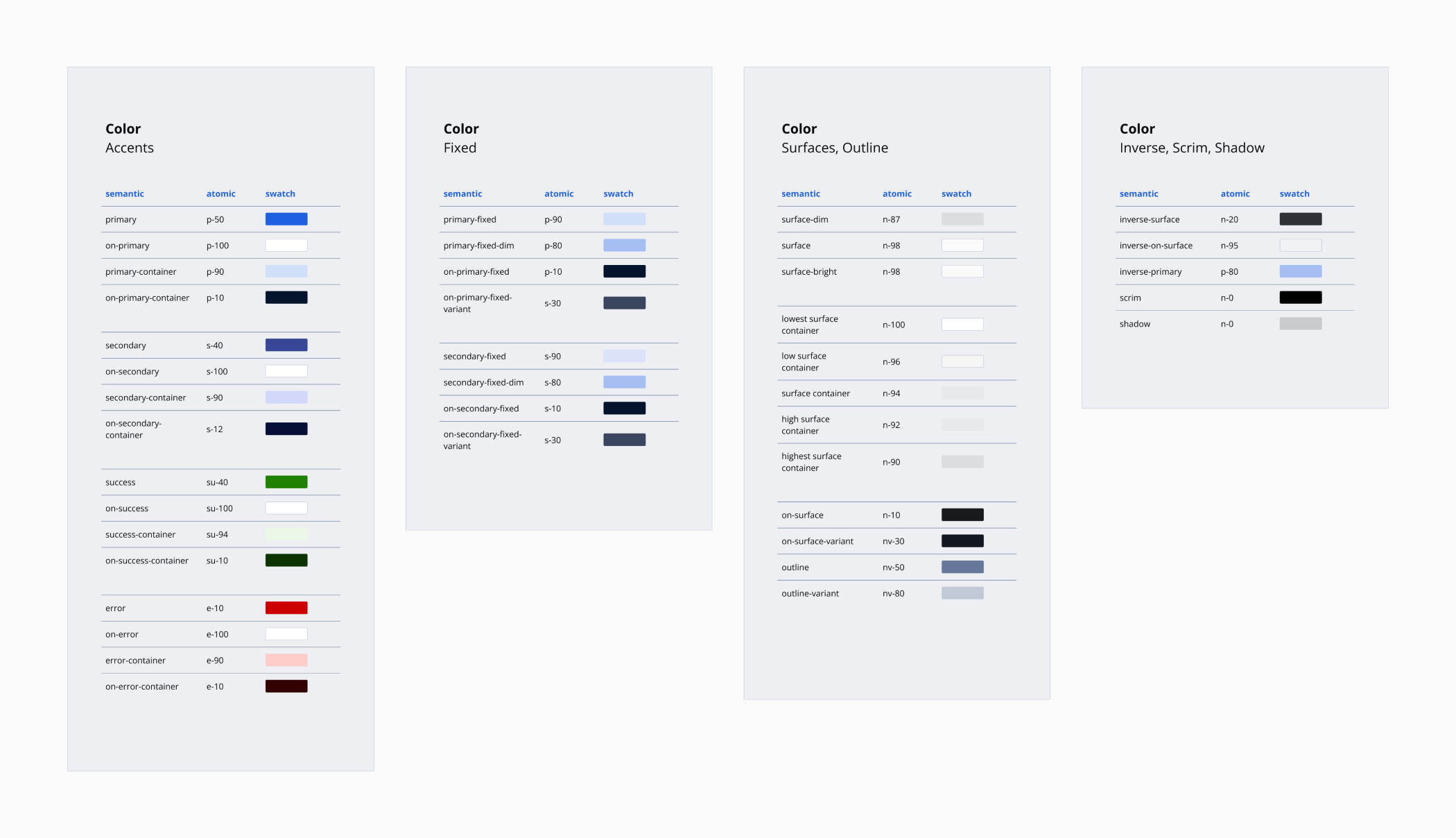
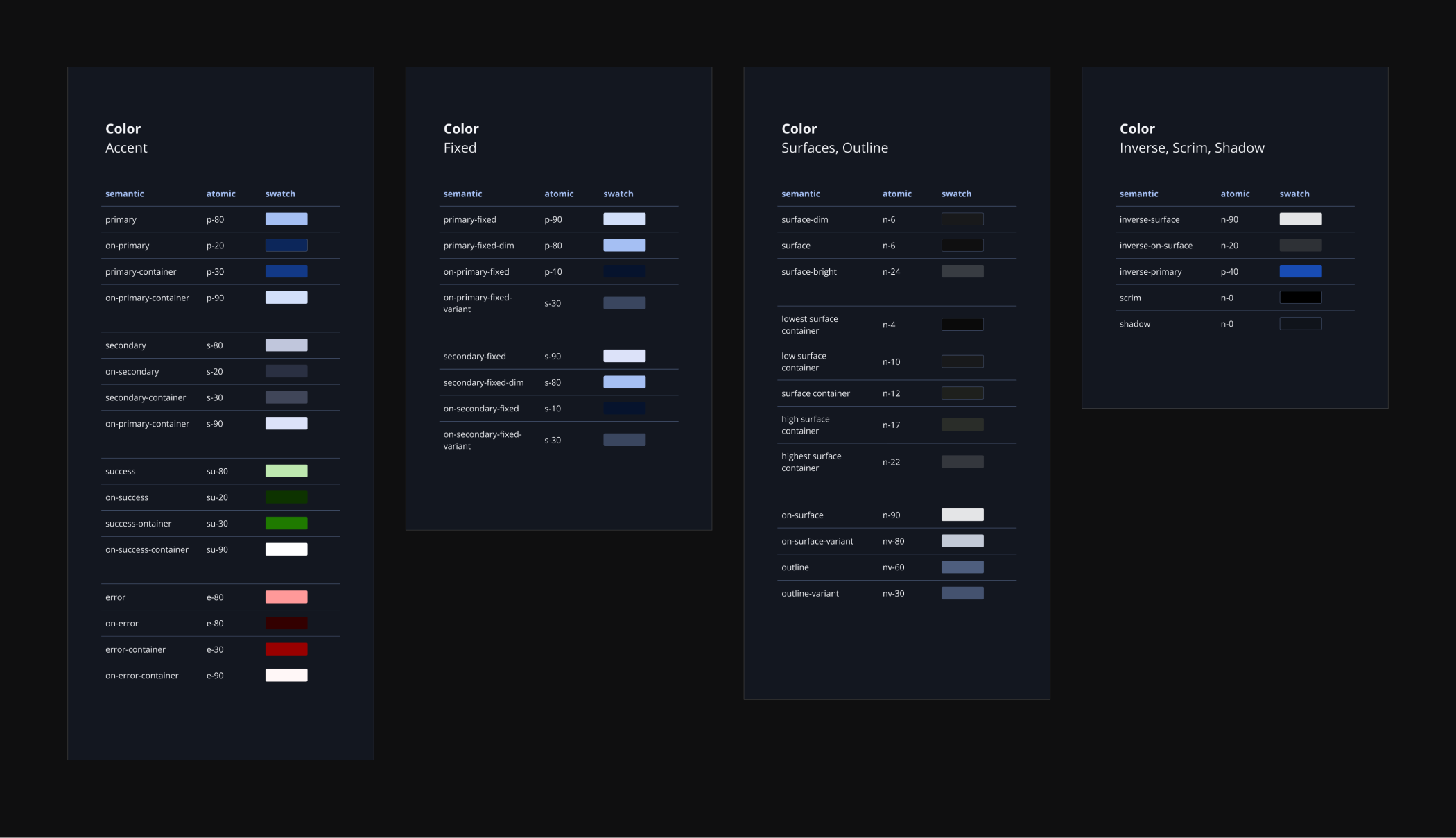
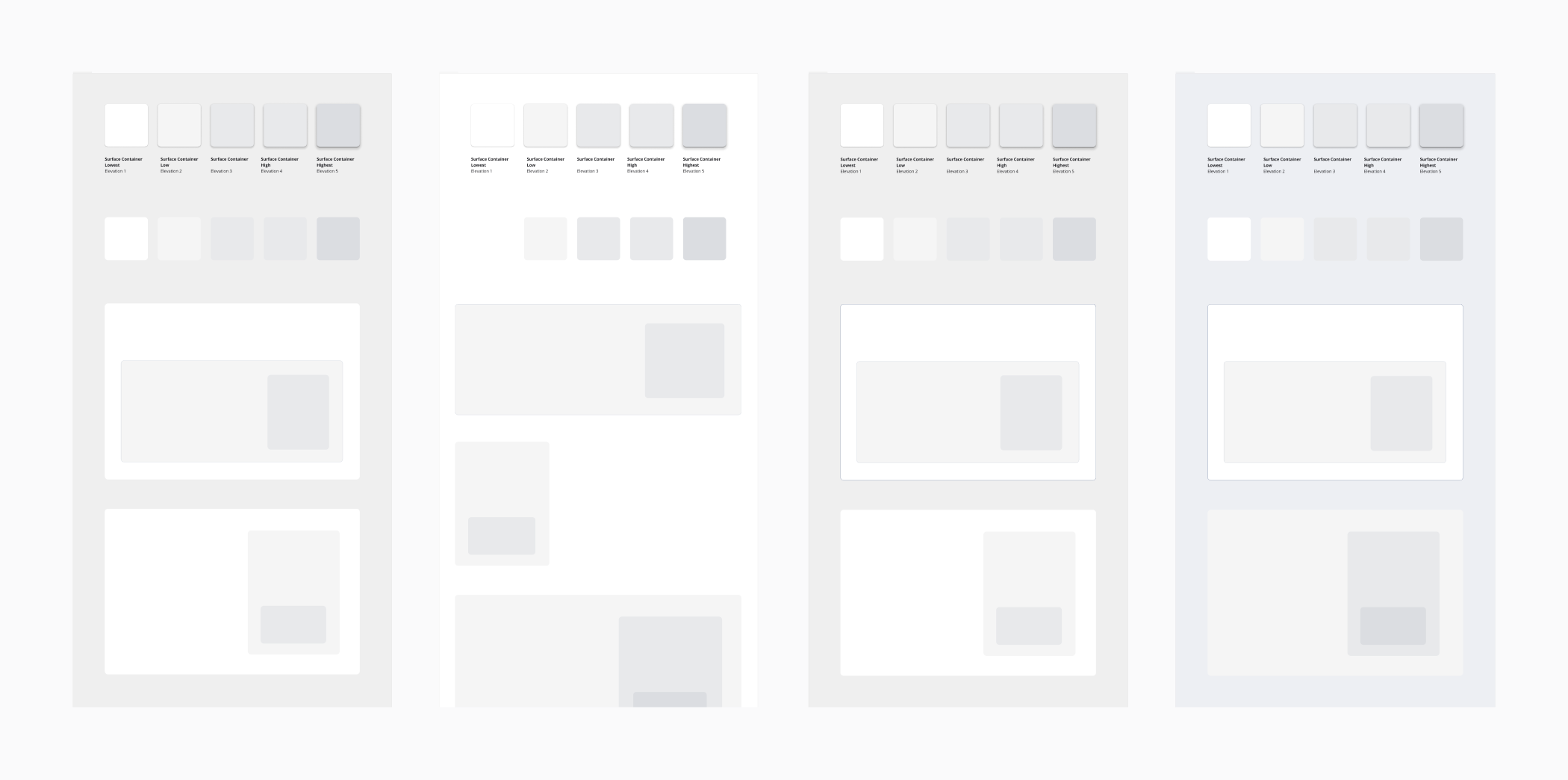
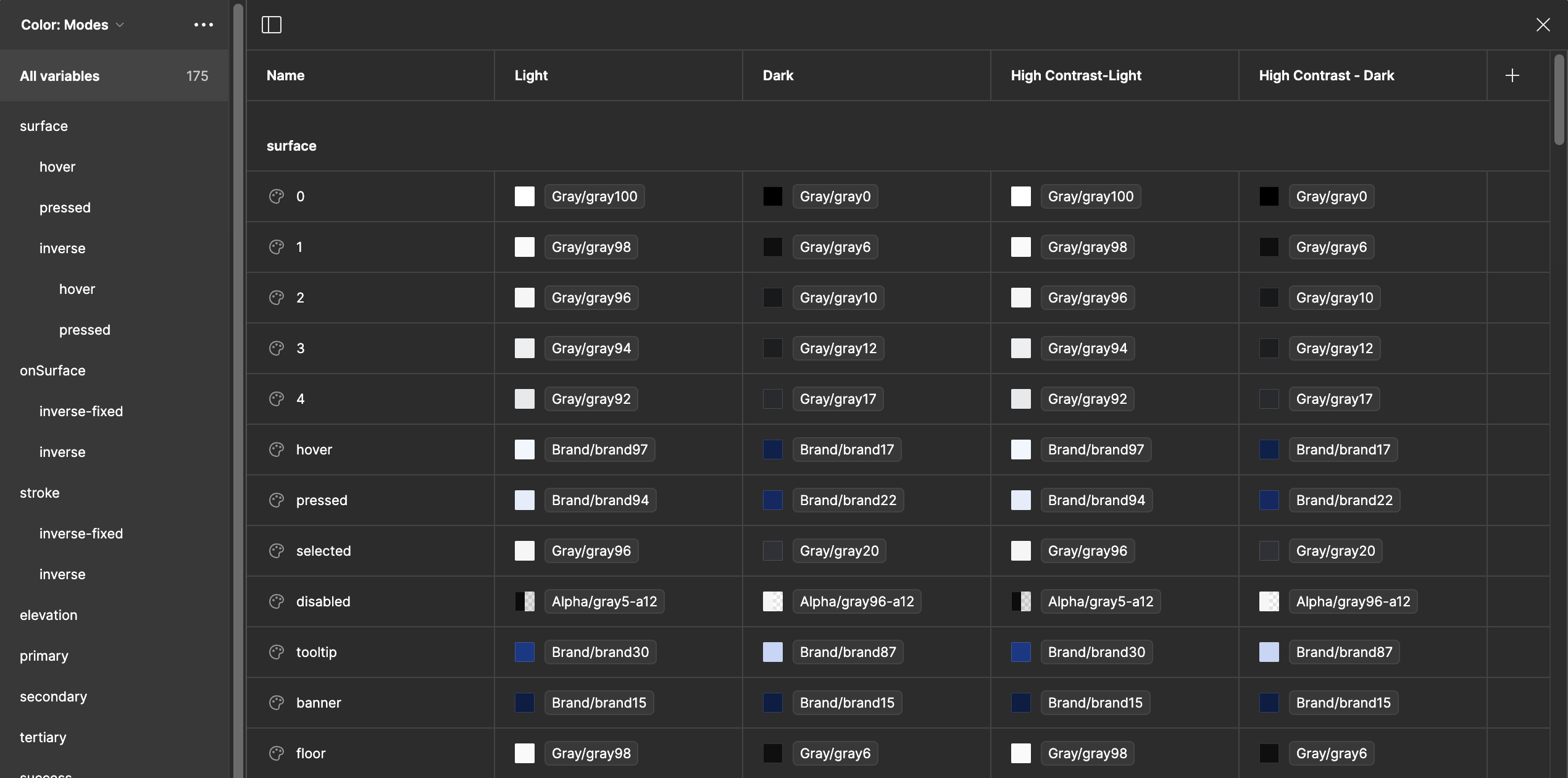
I designed a semantic variable system that follows current trends from successful systems and thinkers in the space. It's goal was to unify how frontend and design refers to our styles and components, and create a robust system that can scale yet be simple to understand. This system gives a range of visually ranked options for all UI elements and makes it simple to evolve and maintain. It allows for rapid design ideation, due to the high conviction in choosing from limited sets of clearly defined options. And with regard to accessibility, so long as a designer abides by the proper pairings, (ex. surface-main + on-surface-main), AA or AAA compliance will be guaranteed.






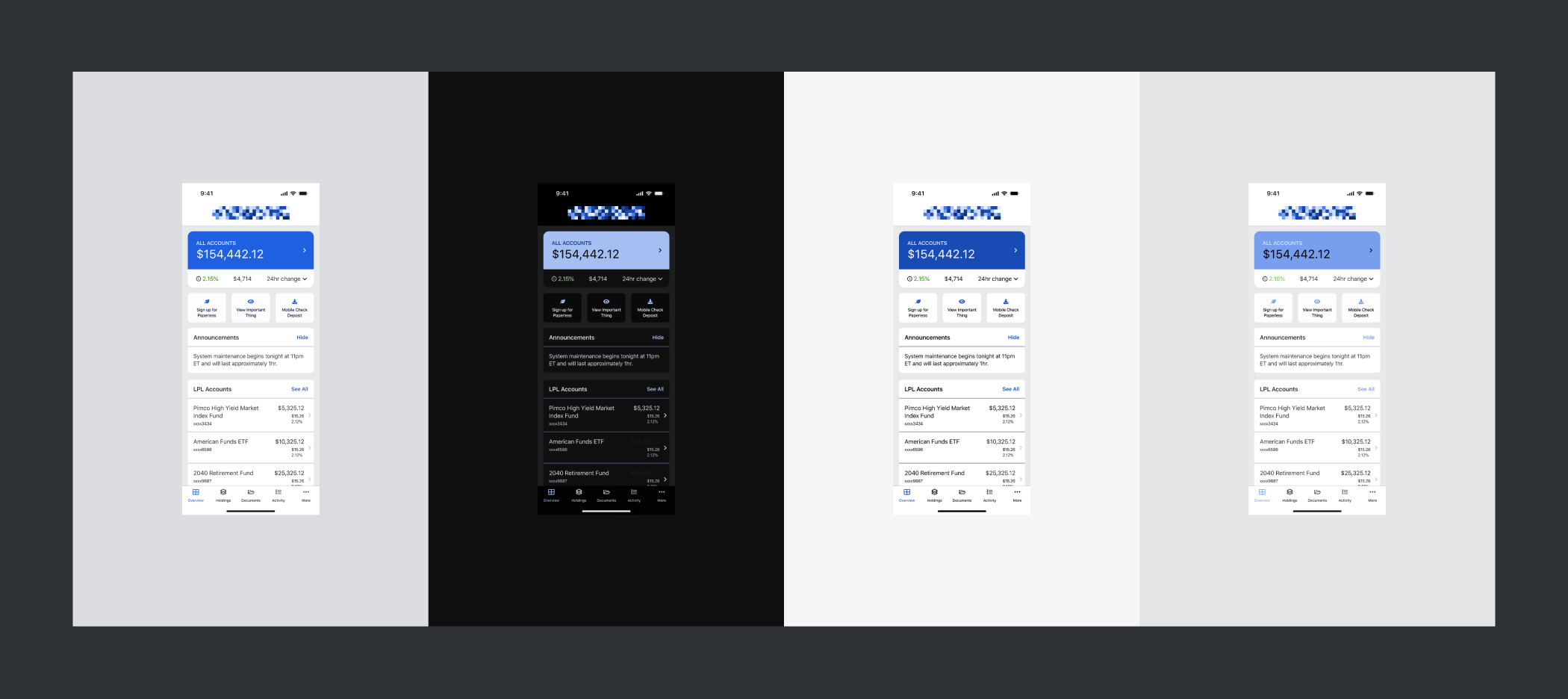
This was the necessary foundation from which to then build components, master files, documenation, and code prototypes. This is the most impactful part of the system that allows it to scale, and it must be harmonious and sea-worthy or it will then scale your problems.