Code Prototypes
How the ideal product process could be, if designers understood design systems and could code.
By Andrew Yoon.

How much money is wasted on inefficacies and process bloat? Often to cater to the limited understand of middle-management.
How Google Docs sorts their visual priority.

There is a universally understood system of Headers. Header 1 is the largest with the strongest font weight, Header 2 is next smallest in size and intensity of weight, Header 3 has less visual impact and so on.
Now, imagine if there was a Header1-5 system for all colors, backgrounds, strokes, etc.
That’s it. That’s how you should think about every property: color, background, stroke, sizing, typography, etc. It has nothing to do with its literal visual output, and everything to do with its abstract visual hierarchy priority.
Still with me? Solid.
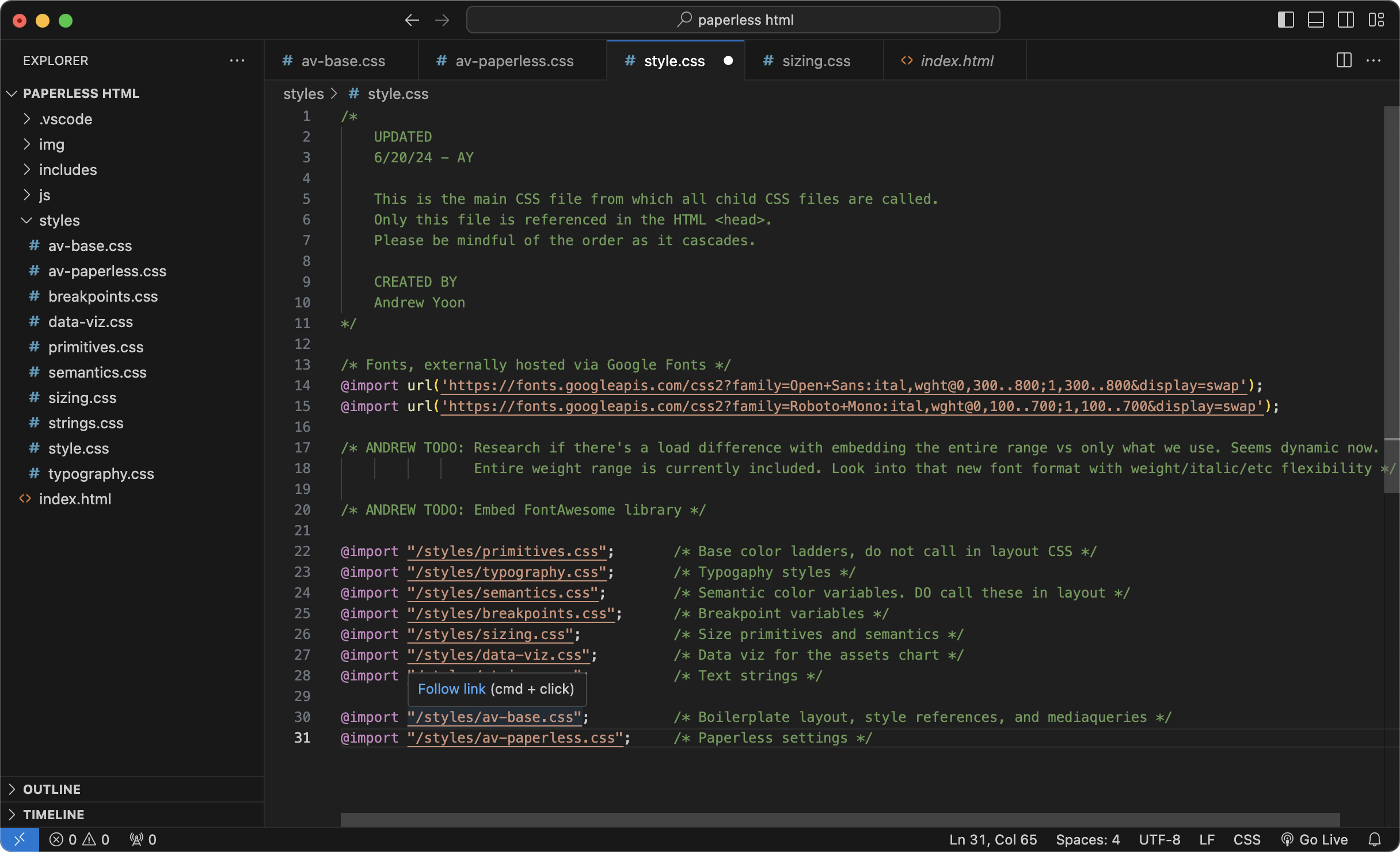
Let’s see how this is expressed in Figma variables and the CSS.